『眼鏡』の商店街には、レンガっぽい壁の建物がいくつかあります。
しかしながら、レンガを一つ一つ描くのは非常に手間ですし、
そもそも私が手で描いたら、パース崩壊します。
ということで、シェイプで簡単に描く方法をご紹介します。
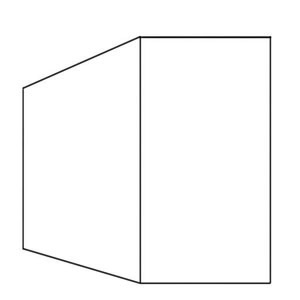
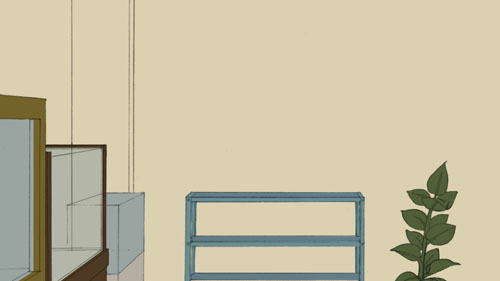
1.まず線画。建物のつもりの直方体的な何か。

--------------------------------------------------------------------
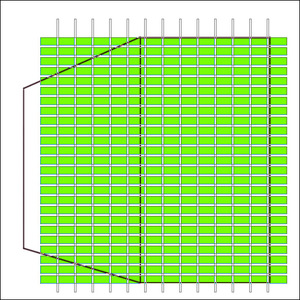
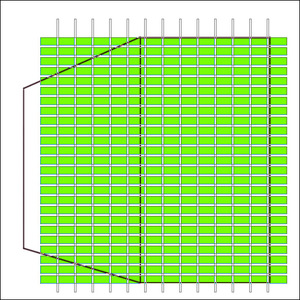
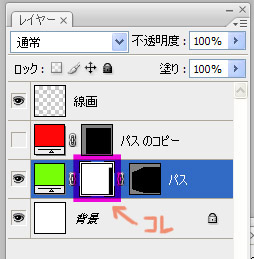
2.シェイプでこんな感じの形を作ります。
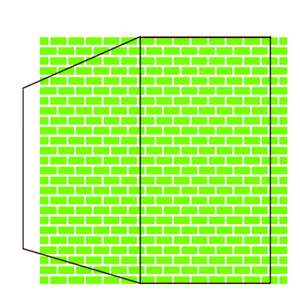
ヨコ線は普通の設定、タテ線は「シェイプから一部型抜き」設定です。

--------------------------------------------------------------------
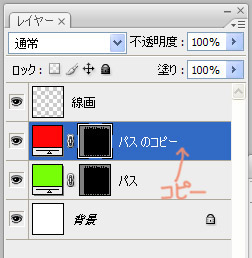
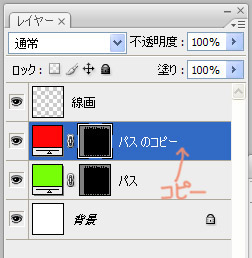
3.2のレイヤーをコピーします。わかりやすく赤色に変えてみました。

--------------------------------------------------------------------
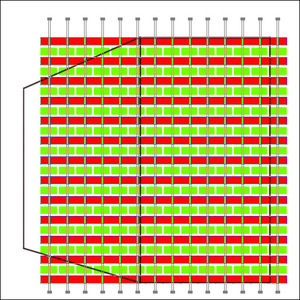
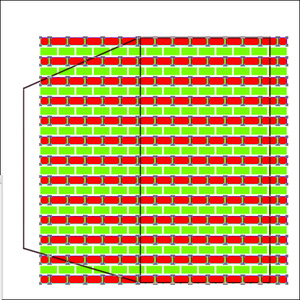
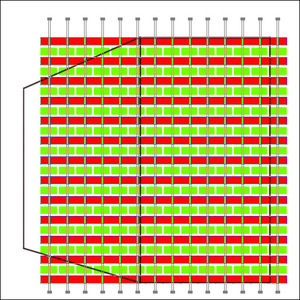
4.黄緑シェイプと赤シェイプのヨコ線を、互い違いに削除。
赤シェイプのタテ線をちょっと横にずらします。

--------------------------------------------------------------------
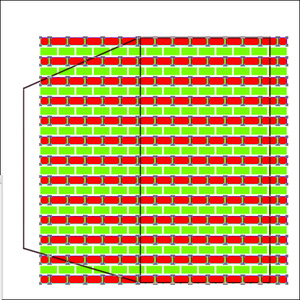
5.タテ線もヨコ線も全部まとめて選択し「組み合わせ」ボタンを押します。
黄緑シェイプのほうも同じように「組み合わせ」します。

--------------------------------------------------------------------
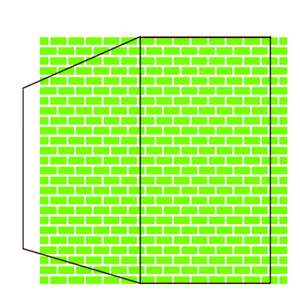
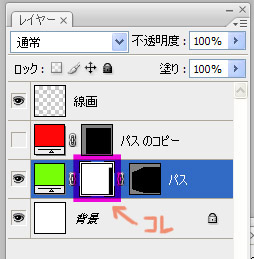
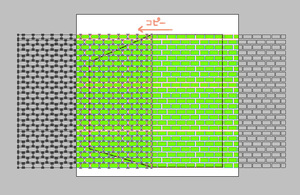
6.赤シェイプをコピーし、黄緑シェイプにペーストします。
赤シェイプのレイヤーはもう用済みなので、不可視にするなり削除するなりしてください。

--------------------------------------------------------------------
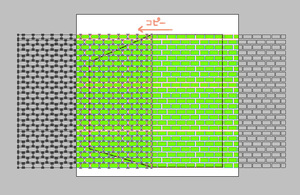
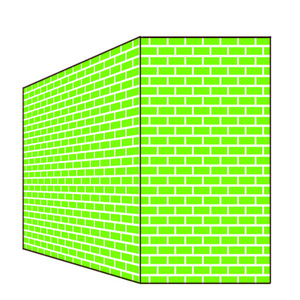
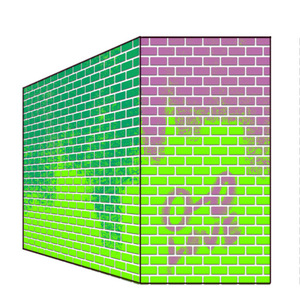
7.シェイプを選択し、alt+ドラッグでコピーして増やします。
コピーしたものの一番右側が建物の辺に来るようにします。

--------------------------------------------------------------------
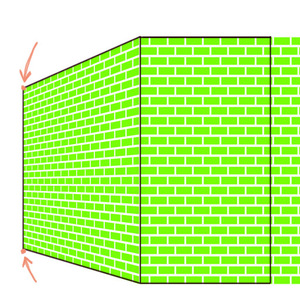
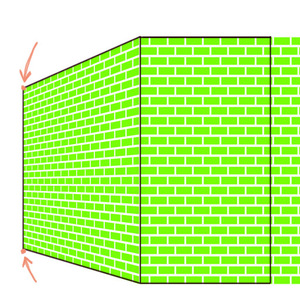
8.コピーしたものを ctrl+T (自由変形) で変形させます。
ctrlを押しながら左上、左下のカドを建物のカドに合うように移動します。
これでなんかそれっぽい感じになりました。

--------------------------------------------------------------------
9.はみ出ている部分をレイヤーマスクで隠します。
別にレイヤーをラスタライズして消しゴムで消してもいいです。

--------------------------------------------------------------------
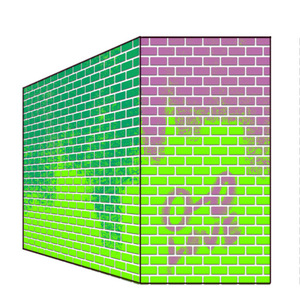
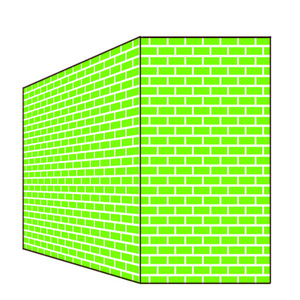
10.下地ができたので、レイヤーを足してクリッピングマスクにして色を乗せたり、
レンガレイヤーにレイヤースタイル「ドロップシャドウ」を足して出っ張り感を出したり、
色々手を加えて行くとそのうち手描きっぽくなっていきます。

--------------------------------------------------------------------

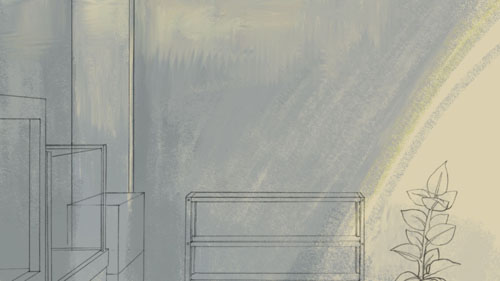
なんか・・あまり有難みのない完成図ですが・・・こんな感じです。
他には、教室の床&机に落ちる日光なんかもシェイプで描いています。
シェイプって、イラストレーターみたいな人工的なイメージがあったのですが、
使いようによっては、手描き風の絵にも使えるもんだなーと思いました。
 >
> >
> >
> >
> >
> >
> >
>

















最近のコメント